Soluções para Select2 + Modal + Bootstrap
Recentemente publicamos um artigo explicando como dar um refresh no select2, mas objetivamente como carregar o select2 em conteúdo dinâmico sem afetar os demais selects.
Agora vamos entrar em um outro problema, existem outros bugs que vão te irritar bastante, mas vou postar aqui a solução, já existe uma solução relatada no próprio site do select2, apresentando a seguinte solução:
Bootstrap 3
$.fn.modal.Constructor.prototype.enforceFocus = function() {};
Bootstrap 4
$.fn.modal.Constructor.prototype._enforceFocus = function() {};
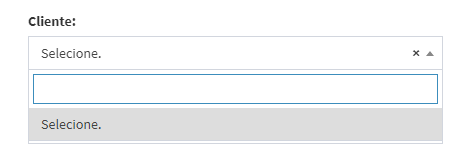
Porém mesmo assim você pode acabar com o problema de carregar o select2, mas não liberar a digitação no campo, dessa forma:

Esse problema ocorre especificamente no modal, para solucionar você precisa remover de sua div principal do modal a seguinte tag ‘ tabindex=”-1″ ‘:
Veja também outros bugs relacionados ao Select2 em:
http://hackerzone.com.br/blog/how-to-refresh-select2-dropdown-menu-after-ajax-loading-different-content/